Время на прочтение: 5 минут
28 апреля 2024
Обычно человеку будет достаточно простого изящного стиля для того, чтобы увидеть разницу в оформлении. Что же нужно соблюдать, чтобы, в конце концов, у вас получился утонченный и приятный для чтения текст? Итак, давайте рассмотрим эти элементы дизайна.
Размер
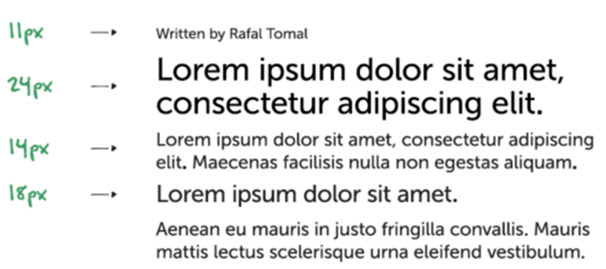
Самым простым способом, при помощи которого можно визуально разделить фрагменты текста, является изменение размера шрифта. Существует одно простое правило: чем больше будет размер шрифта, тем больше вероятности того, что он привлечет внимание пользователей.

Вам необходимо помнить, что во всем нужно выдерживать единообразность. К примеру, заголовки должны быть больше, чем текст параграфа.
Цветовая палитра
В своем оформлении текста вы можете использовать контрастные цвета. Благодаря им вы с легкостью привлечете внимание любого пользователя. Так же можно применять более примитивные цвета светлых оттенков. Это обычно делают в том случае, если хотят, чтобы сообщение не так привлекало внимание пользователей.

Опытные дизайнеры рекомендуют применять одни и те же цвета для похожих элементов на протяжении всего времени создания веб-ресурса. Благодаря этому вы сможете создать шаблон, который будет визуально повторяться.
Стиль
Используйте в заметках или цитатах жирный шрифт или курсив. Не подчеркивайте текст, если он не является ссылкой. Запомните, большинство людей считают, что если слова или целое предложение подчеркнуто, то этот текст является ссылкой, поэтому подчеркивать текс не рекомендуется.

Расстояние между буквами
Если вы хотите, чтобы ваши заголовки выглядели изящным образом, то вам следует их сделать более крупными. Также можно добиться их красивого вида, используя дополнительные расстояния между буквами.

Расстояние между строками
Этот элемент при правильно подобранном размере шрифта может довольно сильно повлиять на читаемость вашего текста, а именно улучшить ее. Применение этого приема на практике даст вам возможность создавать более изящные дизайны.

Пробелы
Очень часто веб-дизайнеры используют пробелы, которые способствуют улучшению организации и визуального различия контента. Если вы хотите, чтобы ваш заголовок или какое-либо сообщение, которое, по-вашему мнению, является важным, выделялось, тогда для этого вам следует добавить большой пробел.

Читаемость — базовый функционал типографии
Приступая к разработке типографии, никогда не забываете, что ее основной характеристикой должна быть читаемость. Конечно же, в веб-дизайне встречаются исключения, когда вы создаете что-то изящное и используете соответствующий шрифт. Но даже в этом случае не стоит забывать о читаемости.
Улучшение читаемости не требует особых затрат времени и сил. Существуют несколько основных принципов, которые помнить вы должны всегда. Если вы будете их применять постоянно, то со временем они войдут у вас в привычку, и все действия будут выполняться на автомате.
Как выбрать правильный размер шрифта
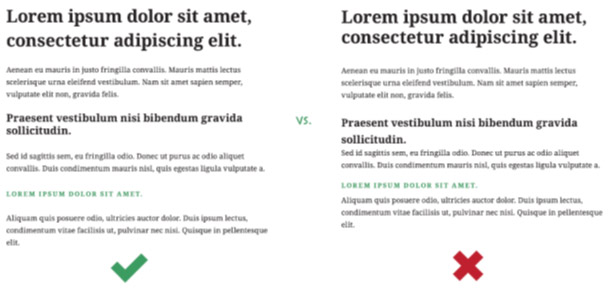
Выбор правильного размера шрифта и необходимого расстояния между строками будет полностью зависеть от размеров области, в которой вы будете размещать контент. Чем эта область будет шире, тем больше вариантов того, что вы захотите использовать более крупный шрифт, а расстояние между строками будет соответственно таким же.
Оптимальная длина строки, при которой чтение в вебе будет комфортным, колеблется от 55 до 100 символов. Такой диапазон считается довольно широким, он позволит вам заходить даже за пределы 100 символов на строку, при использовании некоторых шрифтов. Но, если вы хотите, чтобы у вас не возникали неприятные ситуации, то вам необходимо стараться вмещаться в этот диапазон.

Размер вашего текста для контента, ширина которого составляет в 600 пикселей, должен быть не меньше 16 пикселей. В этом случае у нас будет где-то 85 символов на строку. Для того, чтобы вычислить, какое расстояние будет между строками, вам необходимо размер используемого вами шрифта умножить на 1.5. То есть получается, что для шрифта, размер которого составляет 16 пикселей, расстояние между строками будет 24 пикселя. Вам необязательно использовать именно этот размер, вы можете сделать его как меньше, так и больше. Все будет зависеть от ширины вашей зоны контенета.
Основное правило включает в себя отсутствие каких-либо сложно читаемых областей текста в вашем дизайне. Для своей уверенности вы всегда можете увеличить количество пробелов в тексте, что позволит ему, так сказать, «дышать», и вследствие этого сможете увеличить размер используемого шрифта.
Каким должен быть вертикальный ритм
Итак, давайте же разберемся, что такое вертикальный ритм. Применяют вертикальный ритм в том случае, когда вы создаете типографию и остальные элементы дизайна. Основывается процесс применения на базовой линии сетки, которая должна быть расположена по всей странице сайта.
В веб-дизайне такого результата добиться тяжело, потому как в нем все подвижно и установить фиксированный пробел нам не удастся. Мы не сможем идеально выровнять по нашей решетке все элементы. Даже если у нас когда-нибудь получиться расположить их все на одной линии, мы вряд ли сможем удержать это все в порядке, потому как сайт управляется системой и его нормальное отображение напрямую зависит от нее.

Если вы хотите получить довольно неплохой вертикальный ритм, то вам следует действовать по простому набору действий:
-
Назначьте основную базовую линию, например 26 пикселей.
-
В своих расчетах используйте размер этой линии как единицу измерения. Вы можете выбрать размер пробела в 48 пикселей под заголовком текста и 24 пикселя между параграфами. Бывают случаи, когда нужен меньший пробел, тогда выбирайте размер в 12 пикселей – это половина размера базовой линии.
-
Применяйте одну и ту же шкалу размера шрифтов, которая будет подходить под ваши размеры базовой линии.
-
Используйте эти же размеры для всех похожих элементов в течение всей работы над проектом. Это позволит вам поддерживать один и тот же размер между строками.
Как сделать насыщенную контрастность
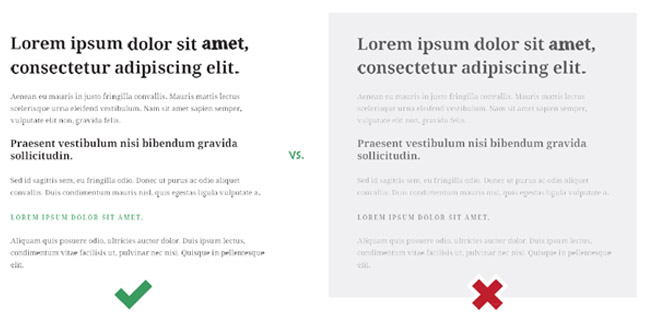
Раннее большинство дизайнеров использовали довольно неплохой тренд. Они делали шрифт серым, а фон был светло-серого цвета. Это выглядело довольно неплохо, но такие действия нарушают основное правило типографии, что приводит к ухудшению читаемости текста.
Слабоконтрастный текст плохо воспринимается зрением людей, особенно тех, кто находится уже в пожилом возрасте. Также он принесет много неудобств обладателям смартфонов и мониторов плохого качества. Поэтому ни в коем случае нельзя игнорировать этот сегмент вашей аудитории.

Веб-сайт является средством информации, контент которого читают пользователи. Некоторым дизайнерам иногда довольно тяжело принять то, что в их дизайн необходимо вносить коррективы, которые будут создавать удобства для посетителей. В своей работе с этим моментом сталкиваются все дизайнеры и те, кто с достоинством прошел это испытание, поистине является профессиональным дизайнером.
Как избежать перегрузки контентом
Для того, чтобы избежать перегрузки контентом, не размещайте огромное количество информации на маленьком участке, потому как это будет способствовать снижению читаемости. Посетители вашего интернет ресурса не смогут сосредоточить свое внимание на нужной для них информации и такой плотный дизайн рано или поздно вызовет у них усталость. Избежать этой проблемы можно, разработав вертикальный ритм, но одних пробелов будет недостаточно. Поэтому вам следует оставить место со всех сторон вашего контента и сделать визуальное разделение между всеми колонками, где находится контент.
