Время на прочтение: 5 минут
11 апреля 2024
Зарождаясь в качестве альтернативы в то время популярному стилю "Skeumorphic", flat-дизайн представлял из себя очень упрощенный и минималистичный стиль. Название название (Flat - плоский) вполне описывало его основную идею стиля. На протяжении последних нескольких лет, разумеется, он частично изменялся вместе со вкусами пользователей и появлением новых технологий и возможностей.
Flat дизайн в текущем же его состоянии (Ryan Allen называл это "Flat 2.0") - хоть и отличается от того, каким он был раньше, но на основные черты время особо не повлияло.

Под влиянием Швейцарского стиля и художественного минимализма, flat дизайн вобрал в себя техники из разных эпох и воплотил их в нечто единое и общее.
В этой статье мы рассмотрим 7 основных черт, по которым можно узнать современную версию этого стиля.
Эти черты могут быть использованы по отдельности ради достижения конкретных целей и задач, либо просто совмещены для создания уверенного flat-облика. Но, перед тем, как вы приступите к "флэтированию" своего дизайна, вам важно понять все плюсы и минусы стиля
Преимущества и недостатки Flat-дизайна
Мы провели небольшой анализ того, как Flat-дизайн может помочь вашему сайту. Давайте посмотрим, что у нас получилось.
Преимущества:
- Способствует формированию отзывчивого дизайна
- Пользователю зачастую легко разобраться в интерфейсе и привыкнуть к нему
- Структурированное расположение и живое оформление создают визуальный эффект завершенности. Такой, когда нечего больше добавить
- Быстрое время загрузки
- Простота типографики способствует легкости чтения

Недостатки:
- Flat дизайн обманчиво сложно сделать качественно.
- Упрощенный стиль может ослабить видимость того, что нужно подчеркнуть.
- Высокий риск того, что дизайн будет выглядеть скучно
- Отсутствие индивидуальности из-за колоссальной популярности flat'а.
Теперь, когда вы знаете, чего вам может стоить использование этого стиля, давайте рассмотрим 7 техник, способствующих его формированию.
Тени
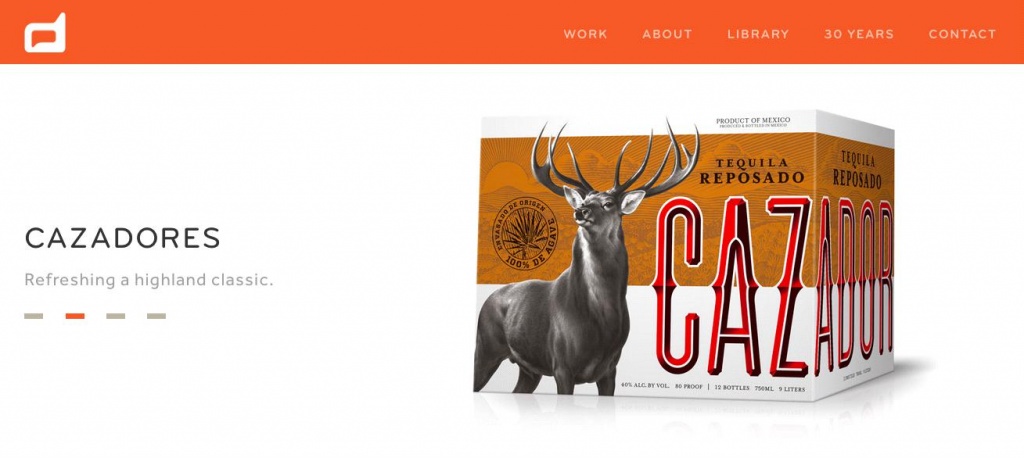
Часть Flat 2.0 - тени добавляют глубины и сложности, при этом не нанося ущерба минималистичным элементам, которые делают флэт похожим на себя. Это новшество для флэт дизайна. Старые версии флэта игры с тенями избегали.

В последние годы наблюдался тренд на так называемый лонг-шэдоу (длинные и плоские тени). Позже тренд сместился в сторону утонченности. В примере, который мы привели выше (Скриншот с сайта Duffy & Partners), тени и отражения от изображенного продукта тонки и аккуратны, но все же создают некоторый визуальный интерес.
Динамичные цвета
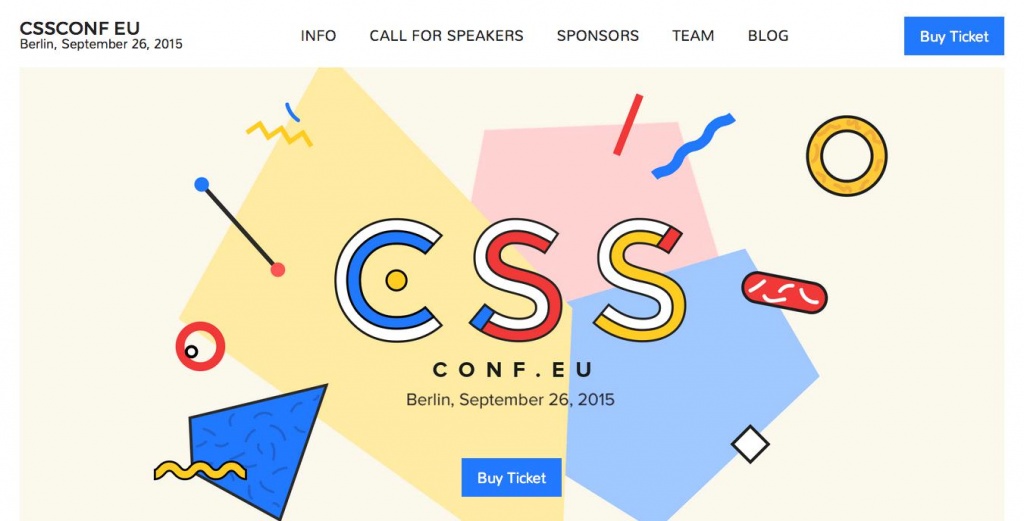
Для создания определенного облика и визуального эффекта, во флэт дизайне используются динамичные цвета, и, в основном, яркие оттенки. Цвета контрастируют друг с другом, чтобы не дать странице даже с небольшим количеством элементов выглядеть уныло и скучно.

Живые цвета, характерные для флэт дизайна, с самого начала были одной из главных его идентификационных характеристик. В дизайне сайта CSS Conference использовалась традиционная flat-палитка, включающая мягкие и позитивные оттенки. Так как использование цветов является настолько ключевым, авторы сайта flatuicolors.com решили собрать коллекцию из наиболее эффектно выглядящих образцов правильных цветов для flat-дизайна.
Простая типографика
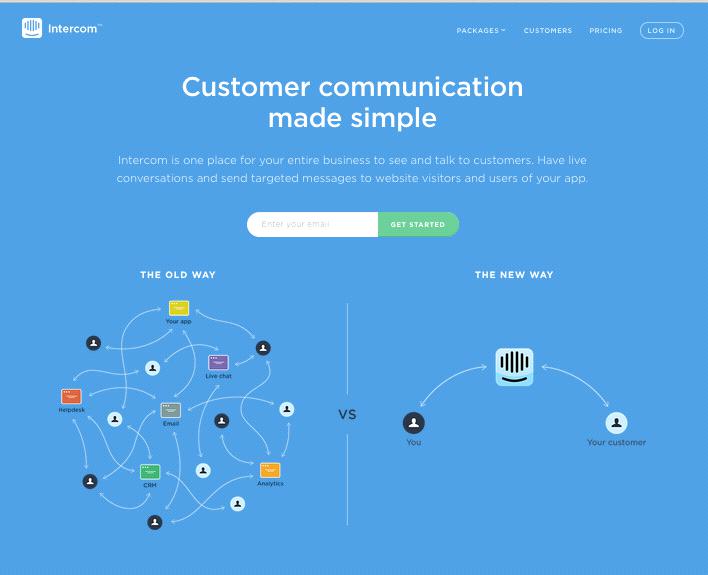
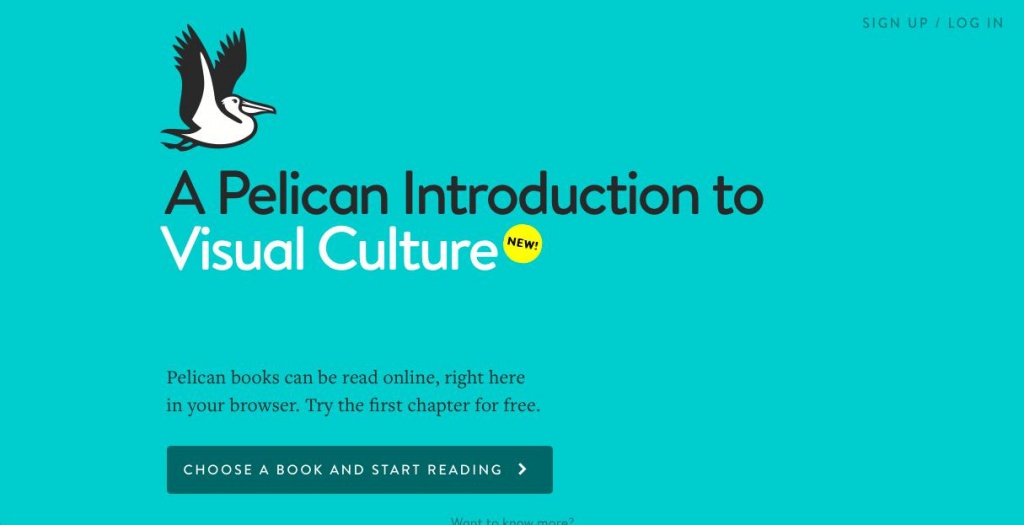
Для формирования флэт-дизайна также очень важно, чтобы текстовая информация читалась очень легко и выглядела просто. Этому способствует использование шрифтовых гарнитур без засечек и одинакового межсимвольного интервала.

В вышеприведенном примере с сайта intercom, шрифт не смещает на себя внимания слишком сильно, а текст читается легко и удобно. Внимание пользователя в данном случае хотят сместить на графику. Смысл в данном случае заключен в ней.
Благодаря своему акценту на легкую читаемость, флэт-типографика проникла в другие, более минималистичные стили дизайна. Мы можем наблюдать флэт-типографику в тексте, который размещают на так называемых hero-header сайтах (marketblog.envato.com/web-design/exploring-hero-image-trend-web-design/), а так же на сайтах, состоящих вовсе из одного только текста (onepagelove.com/tag/text-only). Изображения на них, как видите, совсем не используются.
Легкие кнопки
Самый трендовый элемент в веб-дизайне, легкие кнопки - идеально сочетаются с hero-бэкграундами, как и с flat-дизайном, и, Как по мне, причина все та же, что и у простой типографики - они не привлекают к себе лишнего внимания, но все же в них довольно легко распознать кнопку. Итого элемент выполняет свою функцию, не мешая делать это же остальным. Разве это не то, что нужно? :)

Простая типографика, так же используемая в кнопках помогает еще сильнее как бы "отклонить" от себя лишнее внимание. Неброскость легких кнопок помогает flat-дизайну выполнять его основную функцию, и выглядеть именно так, как он должен выглядеть. Благодаря этому легкие кнопки являются одним из главных элементов флэта. Кстати, легкие кнопки могут легко сочетаться с самыми разными стилями и направлениями в веб-дизайне, чего не скажешь об остальных особенностях флэта, которые мы рассматриваем в этой статье.
Минимализм
Flat дизайн и минимализм идут, что называется, рука об руку, и схожи в основных элементах, таких как упор на простоту и юзабилити.

Хотя применение минимализма и может выглядеть, как "поиск легкого пути", правильно его использовать намного сложнее, чем многие ошибочно полагают. Не стоит забывать о том, что в вашем распоряжении очень малое количество элементов, и использовать их грамотно для составления единого и полного дизайна - задача не из простых.
Широкое использование иконок
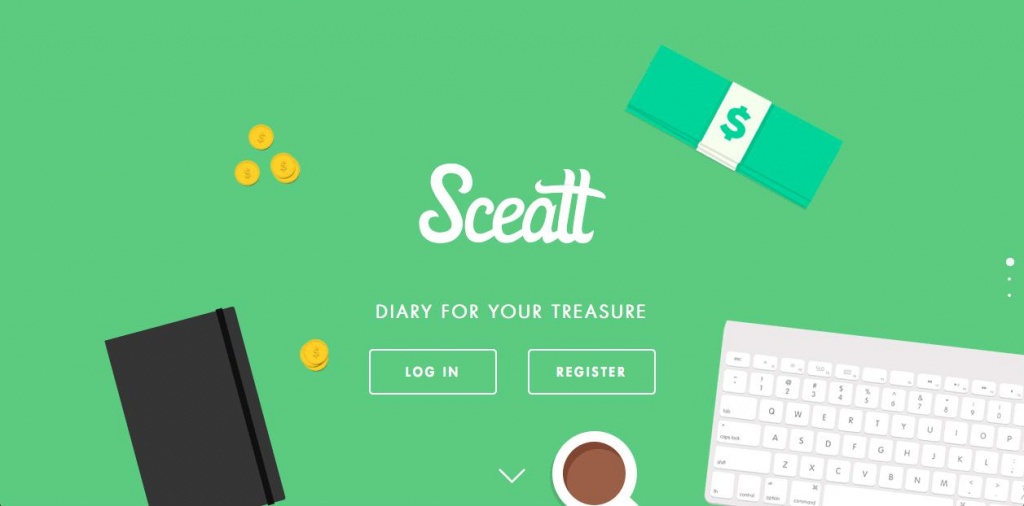
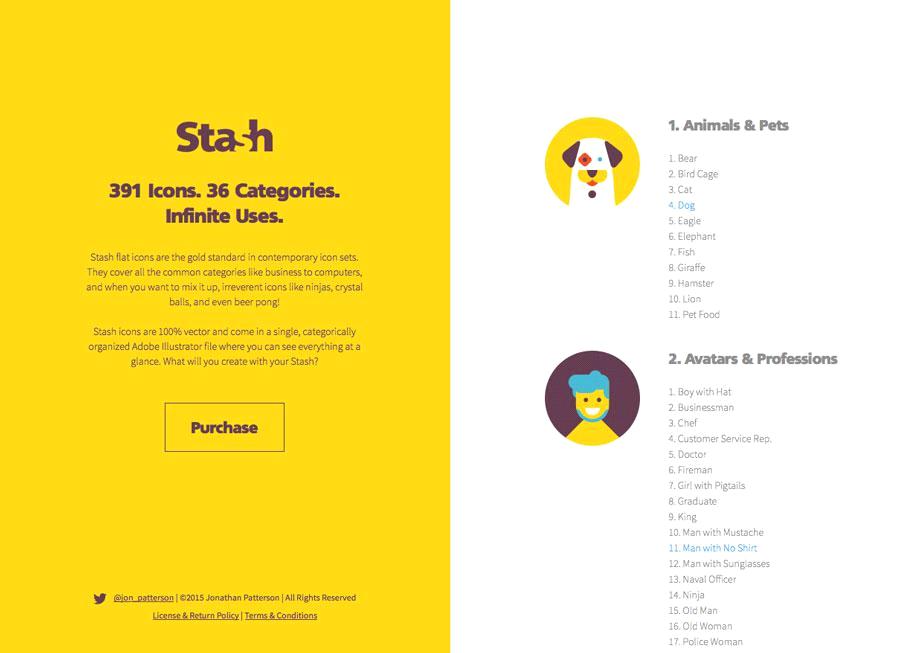
Наряду с исключительно простыми элементами, находящимися на экране, иконки должны быть более детальны. Они должны создавать визуальный интерес.

Со временем иконки увеличивались и увеличивались в размерах, и теперь стали, можно сказать, главным художественным элементом для выражения информации на сайте. Обратите внимание на то, как выглядят правильные flat-иконки. Выше мы привели хороший пример - Stash flat icons. Каждкая иконка идеально соответствует стилю и достаточно детальна.
Акцентные цвета
Традиционная палитра flat дизайна, наверное, никогда не не выйдет за рамки стиля. Flat дизайн, как мы видим, на протяжение своего существования и развития, изменяется в сторону все большего ее упрощения. Ныне яркие цвета в ней используются только для создания акцента на отдельных элементах.

Такой прием, как создание контраста элементов ярких цветов на фоне, напротив, более блеклых - дает дизайнеру больше возможностей для контроля над тем, что будет с ходу видеть посетитель, а что - нет. Это хорошо работает с базовыми цветами, а особенно - с черным и белым. Они позволяют ярким цветам очень хорошо на фоне всего остального.
Вывод
Характеристики, ранее типичные для флэт дизайна, постепенно просачиваются в другие стили веб дизайна, и затем, получившиеся гибридные стили, сначала привлекают к себе интерес общественности, но, затем, когда их начинают использовать широкие круги дизайнеров, они становятся вполне обычными, глаз пользователя привыкает к ним. Если вы не хотите в качестве результата получить полностью полностью каноничный flat - просто используйте одну или две основных черты из приведенных нами, и попробуйте совместить их с элементами из других стилей. Ведь использование пары-тройки основных черт одного стиля и успешное сочетание их с другим стилем зачастую дает начало совершенно новому, вашему собственному. Вы также не только создаете свой стиль, но и вносите вклад в развитие веб-дизайна.