Время на прочтение: 2 минуты
30 апреля 2024
В запросе необходимо передать заголовки, полученные от мобильного устройства. Сделать это возможно: 1) прямо в HTTP запросе; 2) через get параметры; 3) одновременно используя параметры и заголовки.
Примером такого запроса может быть написанная функция для определения вида мобильного устройства: Данный фрагмент кода передает серверу Яндекса HTTP заголовки и, используя функцию preg_match, проверяет, есть ли в ответном xml сообщения об ошибке. Если такого сообщения нет — значит мобильное устройство распознано, и можно сделать редирект на мобильную версию.
Представленную выше функцию можно модифицировать так, чтобы она возвращала не только индикатор того, мобильное это устройство или нет, но и точные данные об использующемся гаджете. Это может быть актуально, когда есть задача на ПК открывать основную версию сайта, на планшетах — версию для планшетов, а на смартфонах – третью версию и т.д.
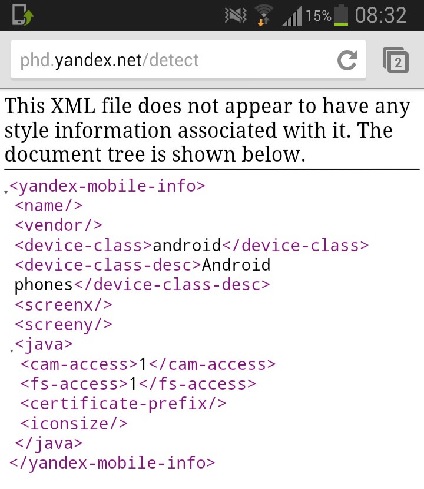
Ответ от сервера Яндекса по подобному запросу – xml файл, который в случае успешного распознавания устройства будет содержать информацию об устройстве. Если же устройство не распознано, то вернется xml файл со значением Unknown user agent and wap profile
 Реальным примером использования данной сервиса является сайт КрайинвестБанка, где используя данный сервис от Яндекса, осуществляется проверка, какую версию показывать – основную или мобильную.
Реальным примером использования данной сервиса является сайт КрайинвестБанка, где используя данный сервис от Яндекса, осуществляется проверка, какую версию показывать – основную или мобильную.