Время на прочтение: 3 минуты
15 января 2024
Приступая к процессу разработки структуры файлов интернет проекта, имейте в арсенале готовые идеи того, как будет выглядеть окончательный результат дизайна веб-ресурса. К этому моменту вы должны были сделать зарисовку проекта и подготовить на жестком диске место, которое понадобится в процессе создания дизайна.
Далее мы с вами будем рассматривать предполагаемую организацию файлов и папок проекта. Добиться и сохранить удобную структуру файлов веб-проекта — довольно нелегкая задача. Особенно тяжело это сделать в те моменты, когда ваши творческие способности преобладают над проектом, и в конце его разработки большое количество файлов разбросано по всему компьютеру. Эту проблему можно решить, создав единую структуру папок. В будущем вы будете ее использовать в качестве шаблона для всех имеющихся у вас проектов. Такая структура позволит вам сэкономить большее количество времени.
Также иногда во время разработки дизайна вам могут понадобиться какие-то материалы от заказчика. К примеру, приобретенные вами ранее фотографии или же старая версия дизайна. Четко построенная структура папок будет отличным помощником для вас в этот момент.
Правильно построенная структура папок
Для того чтобы научится правильно строить структуру папок и файлов, вам придется потратить на это немало времени. Изначально это будет одна папка, но набираясь постепенно опыта, ваши проекты будут становиться все больше и больше, соответственно и структура тоже вырастет.
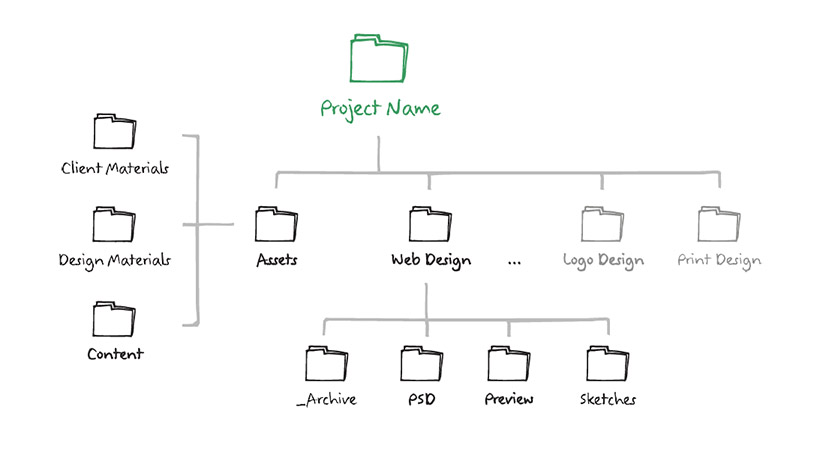
Давайте рассмотрим одну из таких структур в качестве примера, вы сможете отредактировать под себя и свои проекты.

Теперь немного поговорим о некоторых папках этой структуры.
Project Name
Эта папка является главной в проекте. Давайте ей такое название, которое вы и ваши коллеги легко смогут запомнить. Старайтесь избегать каких-либо ников и неофициальных названий, потому как со временем вы можете запутаться. Если вы занимаетесь разработкой одного или сразу нескольких интернет-проектов, заказчиком которых является один человек, то было бы не плохо все файлы, относящиеся к этому клиенту и его проектам разместить в папке client folder.
В некоторых проектах вам, возможно, придется работать не только над созданием веб-дизайна. Тогда было бы здорово все это разместить в одном месте и дать таким папкам подходящие имена: Logo Design, Print Design и т.д.
Assets
Желательно использовать эту папку в тех случаях, когда вы группируете все материалы, которые будут у вас ассоциироваться с проектом. К примеру, это могут быть логотип или какой-то контент ресурса. Также можно в ней хранить и любые другие купленные вами для этого проекта материалы (текстуры, шаблоны и т.д.). В будущем вам, возможно, захочется внести какие-то коррективы в вашу работу, так вот именно эта папка даст вам возможность найти все, что ищете, без особого труда.
Web Design.
Так как мы в этой статье ведем речь именно о веб-дизайне, то обратить наше внимание стоит именно на эту папку. Если мы посмотрим на рисунок выше, то увидем, что эта папка имеет четыре подпапки:
-
_Archive — это папка, которая хранит все ненужные вам файлы дизайны. Старайтесь старые и не пригодившиеся вам файлы не удалять, а просто сохранять их в эту папку, потому что они еще могут вам в будущем пригодиться.
-
PSD — здесь, можно хранить все файлы веб-дизайна, к примеру шаблоны, каркасы и т.д.
-
Preview — эта папка обычно содержит файлы, которые вы показываете своим клиентам. Зачастую они хранятся в формате PNG, PDF и JPG.
-
Sketches — здесь вы будете хранить сделанные вами фотографии зарисовок идей. Может такое случится, что нужно будет через некоторое время вернуться к этим файлам. Вот именно эта папка и поможет вам без труда найти все нужное.
Как можно назвать файлы проекта
Правильное название файлов имеет большое значение, также как и хорошая организованность папок. Для того чтобы дать файлу правильное имя, представьте, что вы получили PSD документ, который относится к крупному проекту. Какая информацию о нем была бы вам интересна?
Такой информацией может стать:
-
ФИО заказчика.
-
Категория проекта.
-
Имя веб-дизайнера.
-
Номер проверки.
Вот несколько примеров имен, на написания которых необходимо обратить свое внимание:
-
CompanyName_HomePage.psd
-
CompanyName_LandingPage-rev3.psd
-
ProjectName_IntroPage-John-rev1.psd
Эти имена документов являются всего лишь примером, но внимательно посмотрев на них, вы сможете понять суть идеи. Даже если просто предположить, что у вас есть такие имена, которые являются выдуманными, они все равно несут в себе достаточно полезной информации. Их очень удобно использовать, когда вы общаетесь с клиентом по электронной почте. Вам будет достаточно просто посмотреть на имя прикрепленного файла, чтобы сохранить уйму времени вам и вашим коллегам.