Время на прочтение: 4 минуты
29 апреля 2024
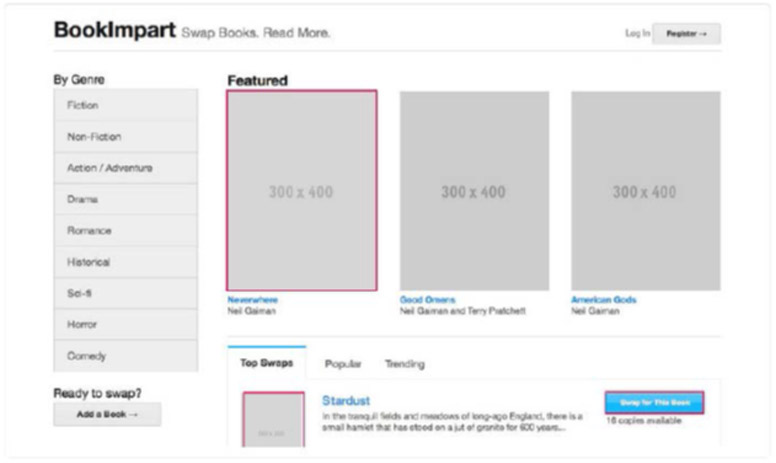
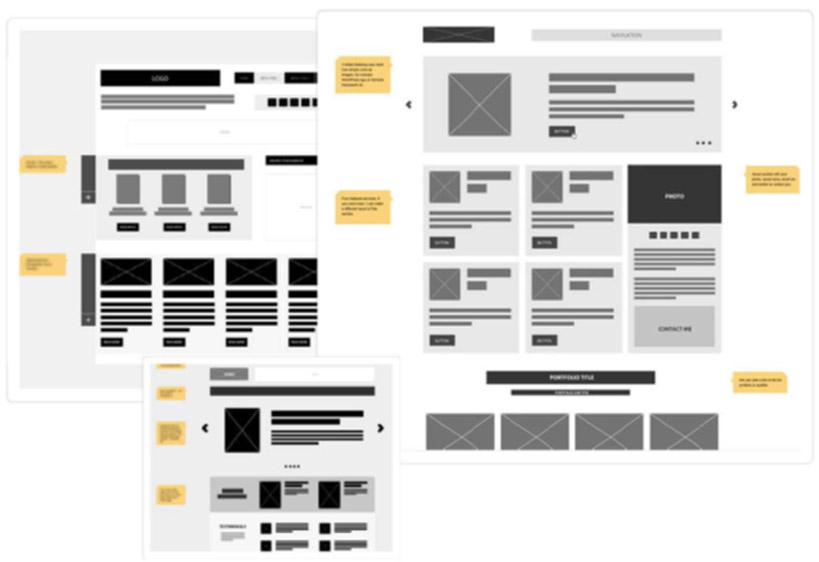
Прототипы — это основная графическая часть любого веб-дизайна. Их задачей является отображение структуры и схемы определенной страницы веб-проекта, которая не имеет цветов, шрифтов и каких-либо элементов брендинга. Создают их, обычно, используя серые тона и самые простые формы, не проявляя особой заботы к мелким деталям.

Зачастую базовый прототип показывает те элементы сайта, которые будут являться основными. Например, такими могут стать: навигация, определенные информационные области, расположение логотипа сайта, кнопки, ну и наконец, какие-либо отличительные части. Также прототип используют для определения ориентации будущего дизайна сайта.
Необходимо ли использовать прототипы
Существует немало причин, по которым нам не мешало бы использовать прототипы в разработке с:воего дизайна. Итак, давайте рассмотрим эти причины.
Экономия нашего времени и быстрое обновление
Самым большим преимуществом использования прототипов в процессе создания веб-дизайна является значительная экономия нашего времени. А происходит это по той причине, что вы, прежде чем приступите к созданию графического дизайна, примите важные решения о расположении контента на странице и определитесь со структурой страницы.
Еще одним приятным моментом может стать то, что можно попробовать новые идеи и посмотреть на результат, затратив на это минимальное количество своего времени. Вносить какие-либо коррективы в наш дизайн на этом этапе гораздо проще, чем когда дизайн уже полностью создан и выверен пиксель в пиксель.
Возможность посмотреть на дизайн другим взглядом
Прототип — это будто чертеж интернет проектов. Можно взглянуть на дизайн с архитектурой в перспективе, что даст возможность определить и принять решение о том, какой макет и структуру удобней будет использовать.
Получение отзывов о проекте на ранних стадиях его разработки
Прототипы дают нам неплохую возможность для визуального общения с людьми. Также можно просто показать их другим людям и узнать их мнение о том или ином прототипе. Благодаря этому можно внести любые коррективы в проект на ранних стадиях создания.
Сосредоточенность внимания на функциональности и удобстве использования
Для того, чтобы сосредоточить свое внимание на удобстве использования веб-проекта и его нормальной функциональности, необходимо использовать шаблон контента и опустить некоторые детали дизайна. Благодаря прототипам можно наперед планировать местоположения основных элементов сайта и быть более гибкими, испытывая их варианты.
По своей сути прототипы являются одной из важных частей процесса создания любого веб-дизайна, но следует запомнить, что необязательно создавать прототип для каждой страницы сайта. Использовать их нужно только тогда, когда это будет необходимо
На чем стоит сконцентрировать свое внимание
Приступая непосредственно к процессу создания прототипов, необходимо помнить несколько важных вещей. Первый принцип — простота. Следует больше уделять своего внимания макету, структуре контента и функциональности, нежели графическому виду.
Вторым немаловажным моментом будет использование реальных размеров. Если мы будем использовать те же самые размеры в пикселях на момент создания прототипа, что и наш конечный сайт, то это заметно поможет нам.
Следующее, чего также не следует упускать — это различные концепты. Работать с прототипами можно гораздо быстрее, чем с макетами конечного дизайна веб-проекта. Это следует использовать, как преимущество, пробуя разные варианты веб-дизайна нашего сайта. Старайтесь, как можно больше проводить экспериментов с макетами. Это позволит вам найти, что не будь стоящее.
Выбор инструмента для создания прототипа
Создано большое количество различных инструментов для создания прототипов. Это самые обыкновенные и бесплатные программы. Давайте рассмотрим некоторые из программ, считающиеся одними из лучших среди профессиональных дизайнеров.
Adobe Photoshop
Это одно из самых лучших программных обеспечений, которое можно назвать бесплатным, если у вас имеется лицензия. Имея хороший набор прототипов, данное приложение позволит вам быстро и эффективно создавать макеты, добавлять аннотации и применять их, как основу вашего графического дизайна для макета.

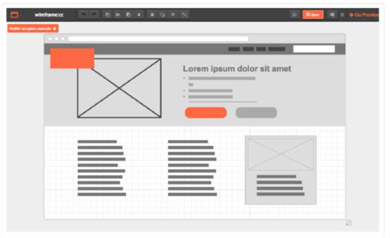
Wireframe.cc
Это приложение существует в двух версиях (платная/бесплатная). Данная программа позволяет создавать все прототипы прямо в браузере, и она очень легка в использовании. Также есть возможность поделиться прототипами с другими людьми онлайн, добавив просто уникальный URL , при желании — комментировать свои работы.

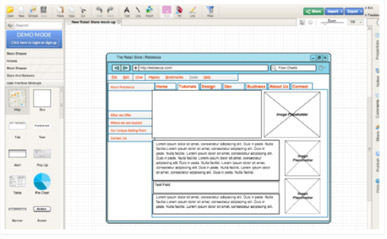
Creatly.com
Creatly — это онлайн приложение, пользоваться которым можно совершенно бесплатно. По мнению многих дизайнеров, это приложение является одним из самых продвинутых. С его помощью вы можете не только создавать прототипы, но и разрабатывать визуальные схемы и карту сайта. Эта программа имеет очень удобный интерфейс, что позволит с легкостью выполнять какие-либо действия.

Balsamiq.com
Это приложение очень похоже на предыдущее. Оно поможет создать прототипы и карты сайта. Balsamiq является довольно гибким в использовании. В его арсенале имеется скин, который выглядит так, будто его рисовали от руки, что может добавить прототипам совершенно иной акцент.

Solidifyapp.com
Это программное обеспечение не является инструментом для создания прототипов, но оно может вдохнуть в них жизнь и дать возможность разработать полностью рабочие прототипы. Здесь можно использовать любые графические файлы, что поможет сделать определенные области отзывающимися на клик. Данная программа является хорошим способом показать вашим заказчикам, как работает прототип.