Время на прочтение: 2 минуты
8 апреля 2024



Храм Василия Блаженного в Москве Книга 15 века М, Эшер «Рыбы и чешуя»
Какие преимущества предоставляет нам модульная сетка?
1. Помогает «выравнивать» дизайн. Не перенасыщать слишком большим количеством элементов композицию и не располагать их друг к другу слишком близко. Пользователю будет сложно сконцентрироваться на чем-то одном и, вероятнее всего, он не захочет разбираться и просто уйдет со страницы. 2. Помогает соблюдать одинаковые интервалы между частями интерфейса. Это визуально отделяет блоки друг от друга и помогает ориентироваться пользователю. Помогает правильно распределить свободное пространство и облегчает чтение текста и восприятие всей композиции. Если посмотреть большинство сайтов, то можно заметить, что не получается сдвинуть ни одной детали — композиция нарушается и сайт не смотрится целостно. Но начинающие дизайнеры, которые только узнали о модульной сетке, воспринимают ее как аксиому. Что в итоге получается? дизайн становится скучным и неинтересным сетка используется даже тогда, когда это незачем начиная выравнивать все элементы под сетку, даже мелкие детали, можно потерять дизайн Хороший дизайнер должен знать и уметь применять основные правила использования модульной сетки. Сетка — инструмент, а не самоцель дизайна. Работа с ней значительно упрощает как сам дизайн, так и последующую верстку макета. Но не всегда следует подчинять свой дизайн сетке. Она является всего лишь одним из помощников дизайнера. Можно при необходимости нарушить ее структуру, неорганизованность тоже может хорошо смотреться. Главное, чтобы оно не влияло на общую композицию. Основы Даже две точки на плоскости являются дизайном.
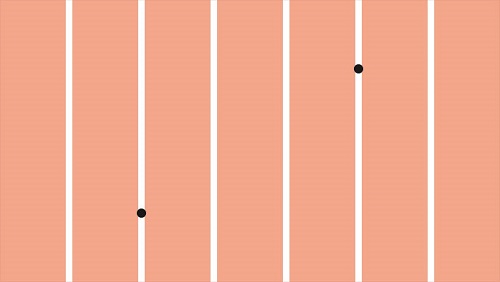
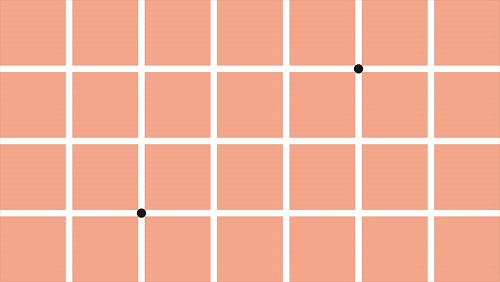
 На первый взгляд эти точки расположены бессистемно. Но если добавить модульную сетку оказывается, что это не так.
На первый взгляд эти точки расположены бессистемно. Но если добавить модульную сетку оказывается, что это не так. 
 Построение модульной сетки
Каждое дизайнерское решение начинается с определения проблемы и установления ограничений. Ширина стандартного рабочего поля 940 рх. Под нее и создается сетка. Обычное уравнение для создания сетки: 940 - ((12 - 1) x 10) ÷ 12 = сетка 940 — размер рабочего поля 12 — количество столбцов (их может быть 9, 14, 16 и т.д. в зависимости от будущего дизайна), но с двенадцатью легко работать – эта сетка универсальна. Она может делиться на:
Построение модульной сетки
Каждое дизайнерское решение начинается с определения проблемы и установления ограничений. Ширина стандартного рабочего поля 940 рх. Под нее и создается сетка. Обычное уравнение для создания сетки: 940 - ((12 - 1) x 10) ÷ 12 = сетка 940 — размер рабочего поля 12 — количество столбцов (их может быть 9, 14, 16 и т.д. в зависимости от будущего дизайна), но с двенадцатью легко работать – эта сетка универсальна. Она может делиться на: 2 колонки 3 колонки 4 колонки 6 колонок




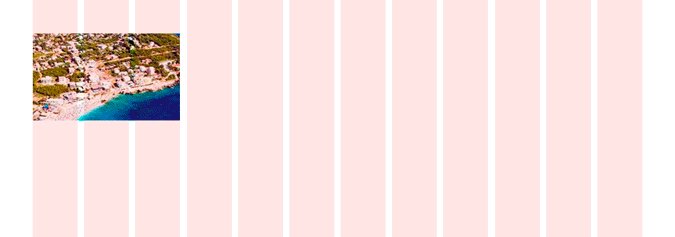
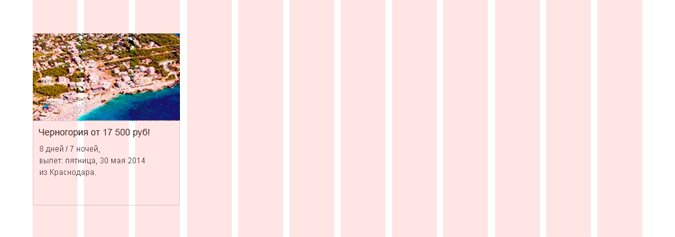
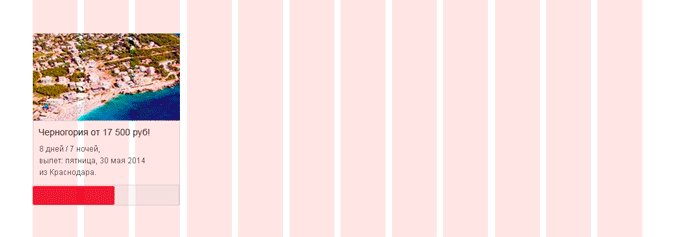
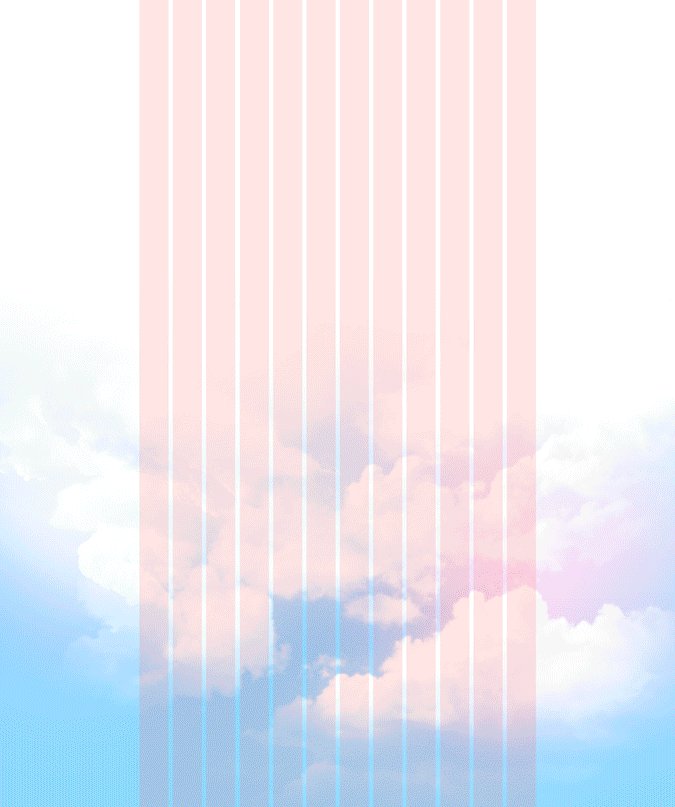
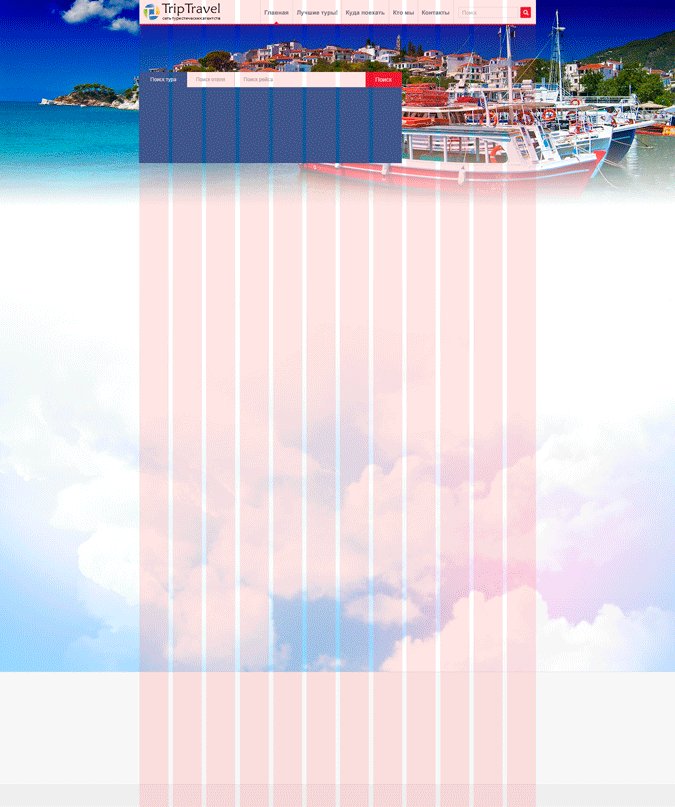
10 — количество пикселей межстрочного пространства Главными элементами на страницы являются большие информационные блоки. Эти блоки полезны, потому что они служат в качестве фиксированных ограничителей. Под них уже подстраивается ширина и расположение остальных блоков.
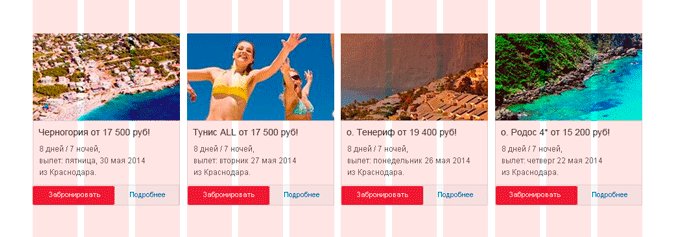
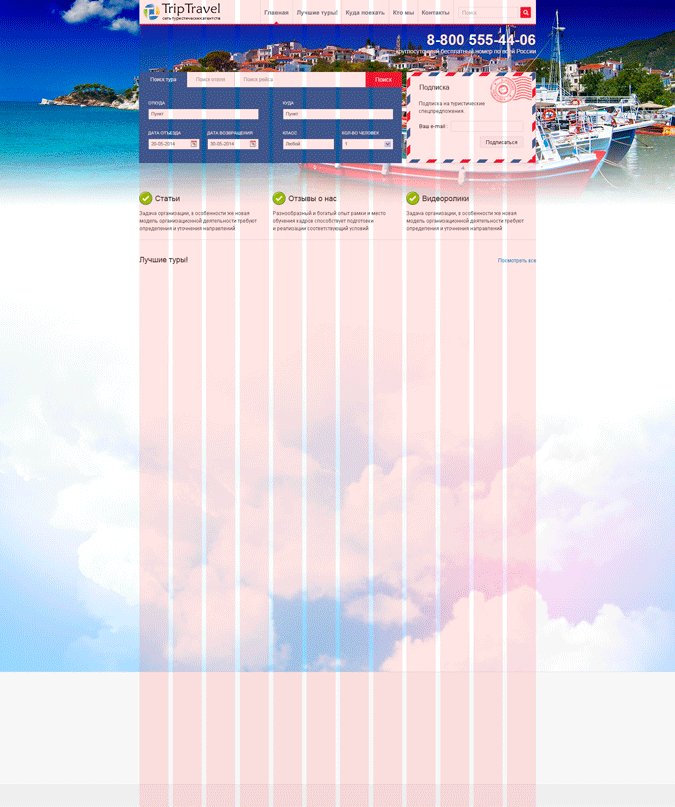
 Так же создается и вся остальная страница.
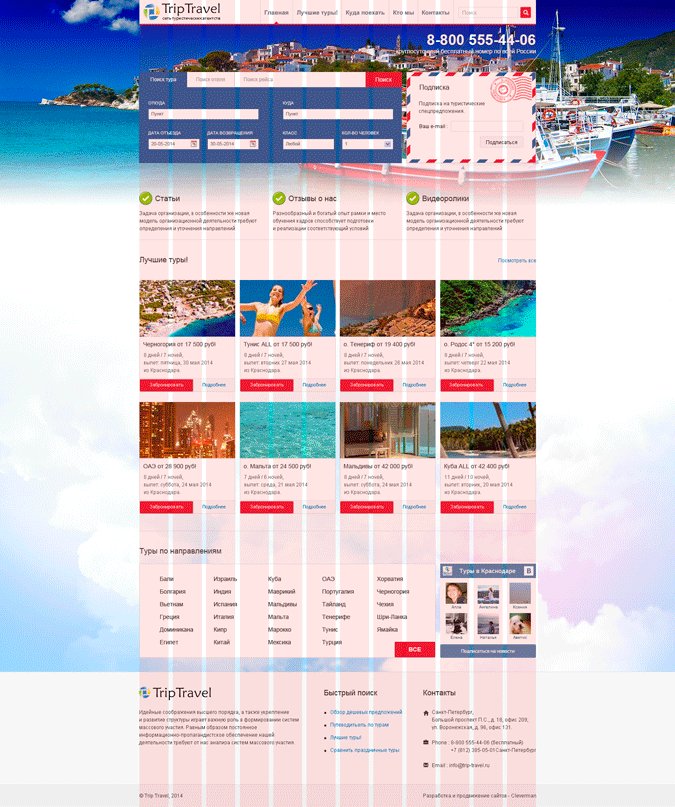
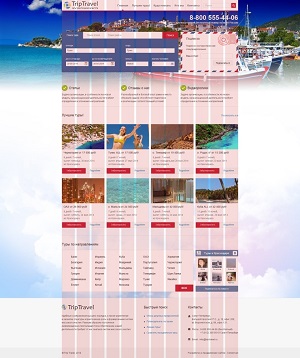
Так же создается и вся остальная страница.  Вот что получается в конце: Сетка шириной 940 рх
Вот что получается в конце: Сетка шириной 940 рх 
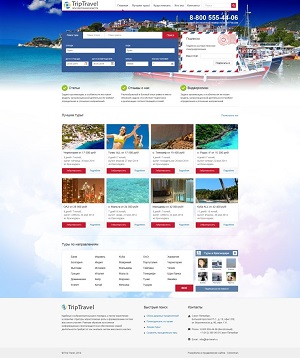
 А вот такие страницы при других размерах сетки: Сетка шириной 1100 рх, 14 колонок
А вот такие страницы при других размерах сетки: Сетка шириной 1100 рх, 14 колонок 
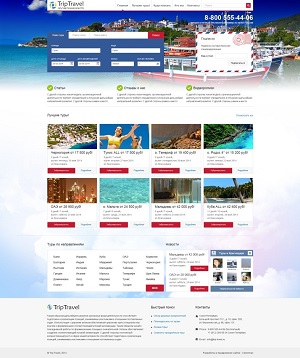
 Сетка шириной 1400 рх, 18 колонок
Сетка шириной 1400 рх, 18 колонок 