Время на прочтение: 4 минуты
3 апреля 2024
Продолжение. Начало читайте здесь.
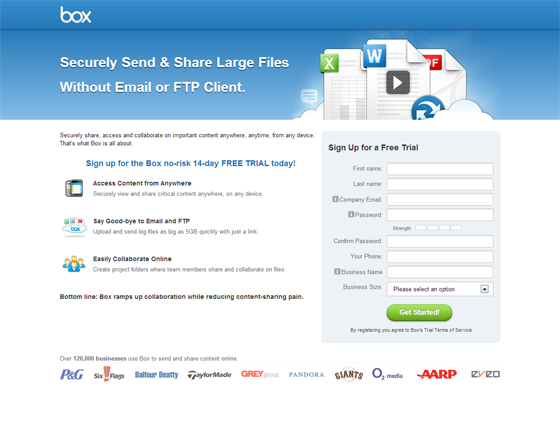
28 Box

Файлообменник Box за последние 7 лет привлек 248 млн. инвестиций. Впечатляет, да?
Плюсы:
-
Простой и понятный любому заголовок и подзаголовок показывают, что с помощью сервиса решить бизнес-задачи очень легко – это подкупает. К тому же такая формулировка на руку SEO.
-
Несмотря на недостаточную контрастность, форма обращает на себя внимание благодаря инкапсуляции и нейтральному полю слева.
-
Заголовок формы доходчиво объясняет, о чем речь, но описание выгоды для пользователя были бы дополнительным стимулом.
-
Большая клиентская база из внушительных компаний укрепляет доверие.
Доработать и протестировать:
-
Видео в шапке. Вы его заметили? Очевидно, его нужно переместить и пойти по проверенному пути.
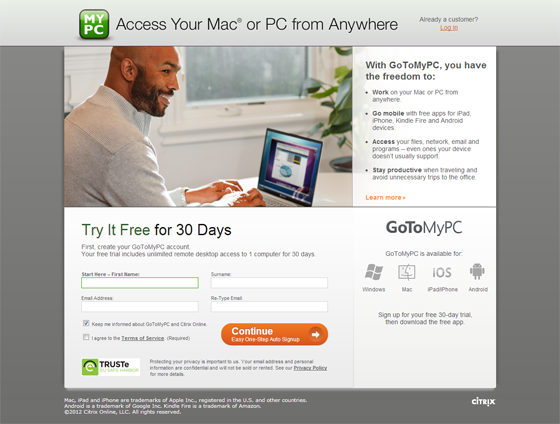
29 GoToMyPC

GoToMyPC – онлайн-сервис, который предоставляет удаленный доступ к домашним и рабочим компьютерам.
Плюсы:
-
Простое понятное описание сервиса для широкой аудитории. Здесь не место оригинальностям и профессиональным терминам.
-
Все элементы в макете расположены удобно для глаза и в логической последовательности.
Изменить или протестировать:
-
Можно поиграть с расположением формы – справа налево или справа налево – иногда это дает удивительные результаты, например, если среди пользователей есть представители разных культур.
-
Контрастная кнопка сразу выделяется на странице, но над надписью стоит поработать: «Продолжить» ни о чем не говорит.
-
На странице мало «воздуха» и недостаточно акцентов, из-за этого взгляд бегает по странице и не может остановиться.
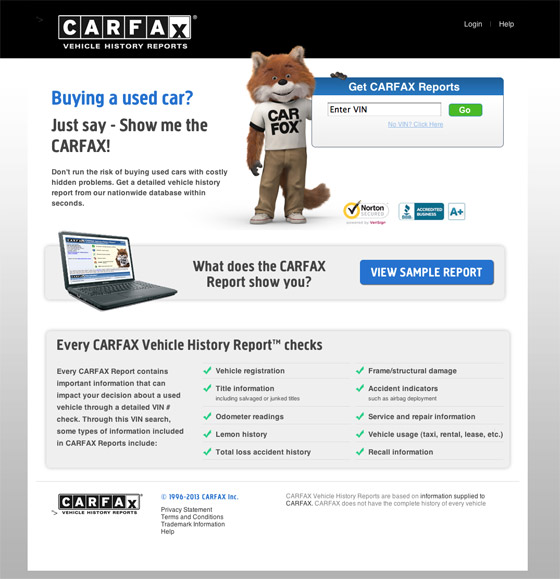
30 CarFax

Плюсы:
-
Понятный заголовок «по делу» сразу отсеивает тех, кто зашел не по адресу.
-
Связь онлайна и оффлайна. Для заполнения формы требуется уникальный Vin-код транспортного средства, узнать который можно только при осмотре машины. Ситуацию упрощает то, что у сервиса есть мобильное приложение.
-
Инкапсуляция – здесь выделены 3 этапа, это значительно упрощает ознакомление со страницей.
-
Цвет и контраст – синий цвет ведет взгляд по странице в нужном порядке: заголовок, форма, «Посмотреть пример описания».
-
Пример описания дает возможность ознакомиться с тем, что получит пользователь в результате – это вызывает доверие.
Единственный вопрос возникает к тексту кнопки. Надпись «Вперёд» звучит слишком размыто.
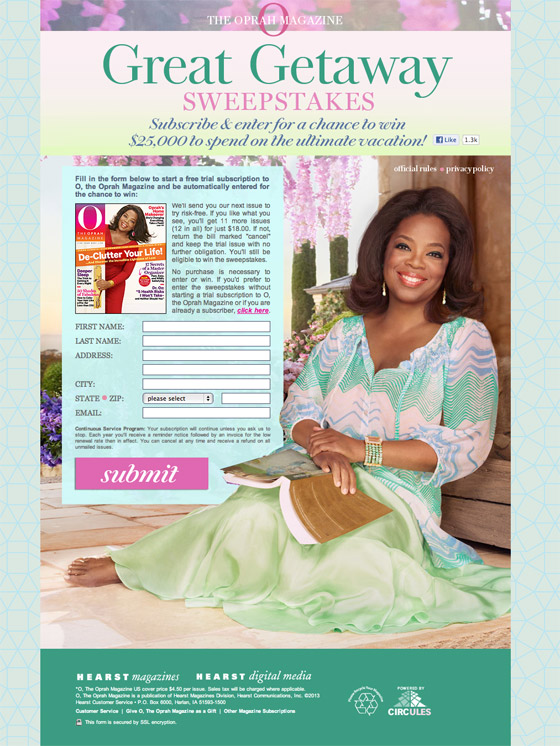
31 Oprah Sweepstakes

Плюсы:
-
Очевидная связь между обложкой журнала и посадочной страницей.
-
Прямой взгляд и счастливая открытая улыбка дает ощущение комфорта и уверенности. Хотя, если взгляд был бы направлен на форму, он бы переводил на нее пользователей.
-
Социальное доказательство – без комментариев.
Протестировать:
-
Надпись CTA «Подпишись» безлика, лучше кратко продублировать смысл подзаголовка и пояснить, к чему относится форма – к подписке на журнал или лотерее? Не все пользователи читают мелкий текст.
-
Кнопка выделяется только благодаря размеру, цвет у нее неконтрастный, к тому же дублируется на странице. Ситуацию спасает то, что это единственный блок на лендинге.
-
Предложения два, а текстовый блок один, в котором сложно разобраться.
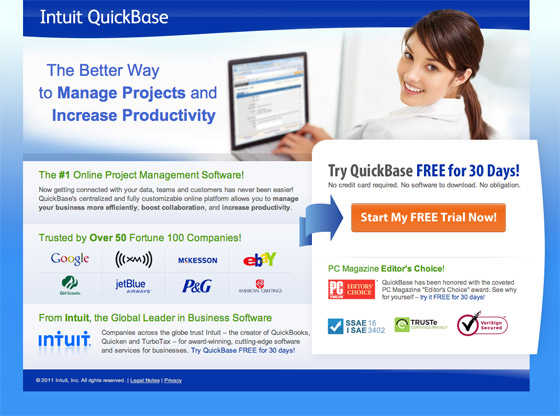
32 Intuit

Здесь все прекрасно, и вот почему:
-
Заголовок сразу говорит, что вы можете получить. Это намного привлекательнее, чем просто описание сервиса.
-
Указатель – контрастирует с полем и CTA.
-
Надпись на CTA ясно говорит о том, что вы получите.
-
В надежности и успешности сервиса не остается сомнений: символы безопасности, внушительный список клиентов и награда Editor’s Choice.
-
Кнопка отлично выделяется на странице.
-
Значок Editor’s Choice и список клиентов внушают доверие. Главное, чтобы это были реальные клиенты.
Что можно протестировать:
-
Если пользователю понравится бесплатная версия, то какова цена лицензии или тарифного плана?
-
Не требуются данные кредитной карты – это хороший стимул к подписке, но его не сразу увидишь. Лучше перенести в подзаголовок кнопки.
-
Страница несколько перегружена – много элементов и разных цветов. Лучше удлинить область.
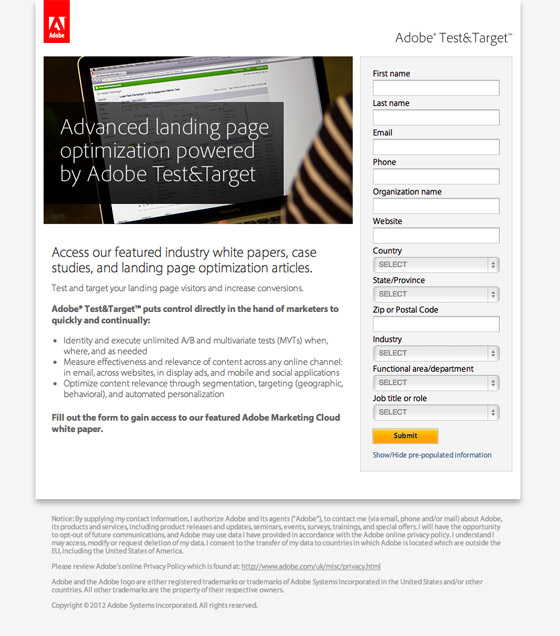
33 Adobe Test & Target

-
Форма появляется через пару секунд после загрузки остального контента. Это сразу обращает на нее внимание.
-
Понятный заголовок с приятными глазу отступами.
-
Контент логично структурирован и легко воспринимается: цель страницы, выгода, преимущества, призыв к действию.
-
Контрастная кнопка.
Протестировать:
-
Кнопке «Подписаться» не хватает конкретики.
-
Большое число полей в форме отбивает желание их заполнять. На крайний случай можно пометить обязательные для заполнения.
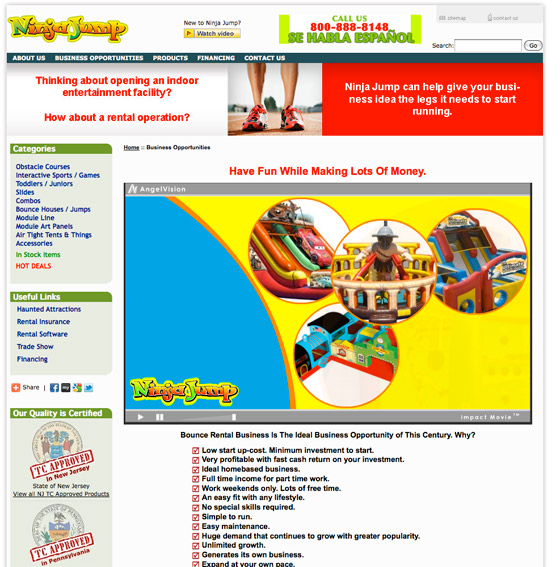
34 Мы точно на этом заработаем?

Играть в детские игрушки и зарабатывать деньги? Звучит сомнительно, можно ожидать подвох.
Также отталкивает навязчивый ядовитый дизайн, сразу хочется нажать кнопку «Назад».
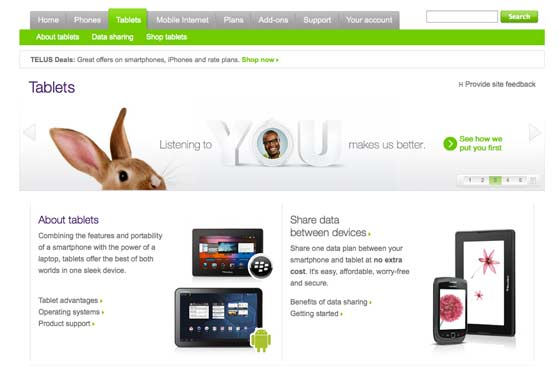
35 Электроника для похудения?

Ни в коем случае не покупайте рекламу по словам, которые к вам никак не относятся или имеют другое значение. Это не даст вам ничего, кроме испуганных нецелевых посетителей. Например, эта страница вышла по запросу «похудение». Да, мы искали таблетки, но не эти (tablet с англ. планшетный компьютер). Уходим, не удержит даже милаха-кролик.