Время на прочтение: 4 минуты
18 января 2024
Руководство по типографическому стилю веб-ресурса—это созданный вами документ, в котором вы описываете типографические стили, используемые вами в интернет-проекте. Данное руководство должно включать в себя всю информацию о шрифтах, используемых в вашем веб-проекте. Так же здесь должно быть описание того, как будут оформлены заголовки, параграфы и другие элементы типографии.
Это руководство является одним из главных элементов в разработке вашего проекта. Оно позволит вам выбрать дизайн типографии, который будет единообразным на нескольких страницах проекта. Другими словами, это шпаргалка для веб-разработчиков, которая поможет им разобраться с чего начинать написание вашего веб-проекта.
Шаг 1. Выбираем шрифт для заголовков и текста тела сайта
Первым шагом в разработке вашего руководства по типографическому стилю будет выбор шрифтов. Для примера, давайте рассмотрим несколько шрифтов и сделаем простые комбинации с ними. Шрифт с засечками будем использовать для заголовков и шрифт без засечек для текста, который будет находиться в теле сайта. Использование шрифта с засечками сделает вид вашего сайта более изящным и профессиональным.
Ниже изображены пять шрифтов с засечками и пять без засечек от сервиса Google. Они являются только примером, а вы, разрабатывая дизайн своего проекта, выберете для себя те, которые вам придутся по душе, так как сервис Google предоставляет их очень большое количество.

Шаг 2. Создаем комбинации шрифтов
После того, как мы выбрали понравившиеся нам шрифты, приступаем к созданию комбинаций с ними, и в этом нам поможет программное обеспечение Adobe Photoshop. Используя пять шрифтов с засечками и пять без засечек для контента сайта, мы можем создать 25 разных комбинаций с ними. Существует много различных вариантов, которые вы сможете найти уже в готовом виде, но лучше создать самостоятельно несколько комбинаций шрифтов подходящие именно для дизайна вашего проекта.
Для примера, ниже изображены 5 вариантов комбинаций. Внимательно изучите их. Это поможет вам самостоятельно создавать комбинации шрифтов, которые будут иметь красивый вид.

Из всех вариантов, которые представлены выше хотелось обратить ваше внимание на один из них: Merrlweather (заголовок) + Open Sans (текст тела сайта).
Если выделить этот шрифт жирным, он имеет довольно красивый вид и отлично сочетается со шрифтом Open Sans, который мы будем использовать в теле сайта. Эта комбинация считается оптимальной и часто применяется большинством дизайнеров.
Шаг 3. Расписываем свою новую типографию
Следующим нашим шагом в разработке нашего руководства по типографическому стилю будет создание документа, который будет содержать полное описание вашей новой типографии. В этом документе нам необходимо предоставить всю информацию, о том какие мы шрифты выбрали для использования в данном проекте. На этот момент мы с уверенностью не сможем сказать, какое количество стилей будем использовать, но нам следует быть избирательными и удостовериться в том, что мы уменьшили количество наших шрифтов до нескольких стилей. Этот документ выступит для веб-разработчиков так называемой шпаргалкой, которая поможет им понять какой шрифт необходимо использовать. Также, нам стоит не забывать о том, что использование большего количества стилей потребует больше времени на загрузку страниц сайта. Поэтому нам необходимо сделать так, чтобы работоспособность нашего дизайна была максимально быстра.
Шаг 4. Совмещаем типографическую иерархию с заголовками
Следующий шаг включает в себя соединение вместе с типографической иерархией заголовков всех уровней, которые имеют цитаты и параграфы, а также мы сможем добавить большее количество различных стилей в любой момент.
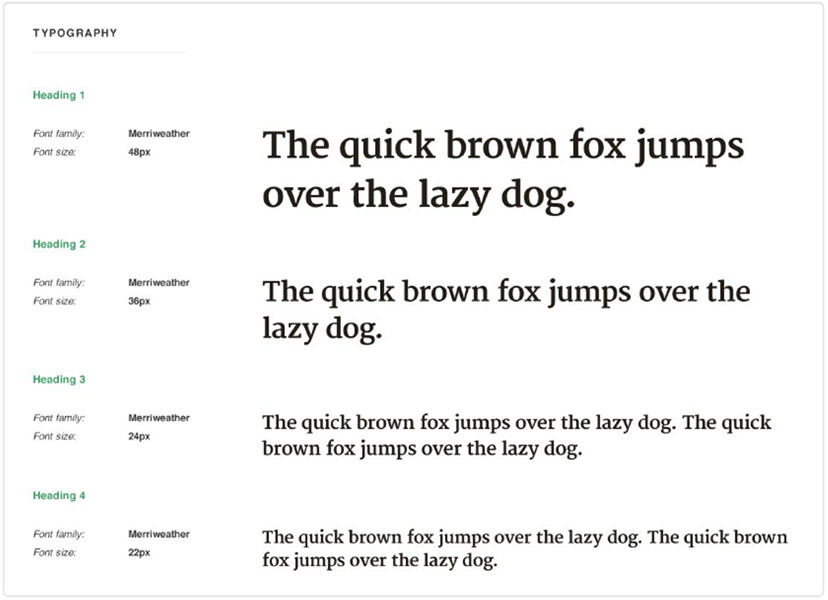
Для определения верного размера шрифта мы будем использовать традиционную шкалу. Итак, вот какими будут размеры нашего шрифта:
-
48 пикселей (Н1);
-
36 пикселей (H2);
-
24 пикселя (H3);
-
22 пикселя (H4);
-
18 пикселей (параграф);
-
16 пикселей (небольшой параграф);
-
14 пикселей (H6).

Обратите внимание, что в нашем случае заголовки от 1 до 4 будут иметь одинаковый стиль оформления, но пропорционально измененный размер. Нам необходимо только найти правильные высоты наших строк. Это мы можем сделать, умножая их на 1.33 для крупных шрифтов и на 1.5 для мелких. После этого мы округлим получившееся значение и выберем то, которое будет нам лучше всего подходить. Также следует помнить то, что математика не сделает полностью все за нас, и поэтому нам очень часто придется самим принимать нужные решения и делать так, как будет лучше.
Далее мы рассмотрим пример, на котором будет видно, как выглядят полностью измененные заголовки 5 и 6 уровней. Здесь используются только заглавные буквы и дополнительные пробелы, что позволяет улучшить читаемость. Шрифт для заголовков пятого уровня выделен жирным. Это позволяет ему выглядеть на много лучше по сравнению со шрифтом, используемым для заголовков шестого уровня, который выглядит намного тоньше.

В нашем примере для параграфов используются очень простые стили, Open Sans и шрифт размером в 18 пикселей. Этот размер шрифта является стандартным, который используется в тексте тела сайта при его запуске на любом компьютере. Для того чтобы найти нужную высоту строк, в примере мы умножили размер шрифта на 1.66, вследствие чего было получено значение в 30 пикселей. Конечно, мы можем размер нашего шрифта умножить и на 1.5. В этом случае тоже все будет выглядеть замечательным образом, но на примере, который мы рассматриваем, выбран именно этот размер, потому что пробел между строками увеличивается и таким способом улучшается читаемость контента.
Далее рассмотрим, как правильно сделать стилизацию цитат. Они должны выглядеть более декоративно и отличаться от параграфов. Поэтому лучше всего использовать более тонкий и немного крупноватый стиль шрифта Merriweather.

Обратите внимание на то, что во всех примерах, которые мы рассматривали, типография имеет черный цвет. Это дает возможность дизайнеру сосредоточиться на выборе верного размера шрифта и иерархи.

Шаг 5. Обновляем стили параграфов в Adobe Photoshop
После того, как сделан выбор шрифтов и их размера, определена типография, наступает момент обновить свои стили параграфов. Это делать делается с помощью программы Photoshop. Для этого необходимо перейти в меню и выбрать Window/Paragraph Styles. Здесь вы увидите уже заготовленные вами стили параграфов. Теперь, перед тем, как вы начнете корректировать заголовки или параграфы, вы увидите, что подходящий стиль параграфа отображается в окне Paragraph Styles.