Время на прочтение: 3 минуты
20 апреля 2024
Как и в любой другой области дизайна, в веб-дизайне тренды приходят и уходят со временем. Но, в отличие от многих других областей, веб-дизайн вынужден меняться под давлением постоянно развивающихся технологий. Возможности веб-технологий постоянно меняются и идут вперед, поэтому изменения в трендах веб-дизайна часто являются следствием не столько изменения вкусов дизайнеров и пользователей, сколько появления новых функциональных возможностей в веб-индустрии.
2015 год для веб-дизайна был достаточно интересным. Общая картина для веб-дизайнеров почти не изменилась по сравнению с 2014 годом, за исключением большей популяризации минимализма, который набирал обороты в последние годы. Эстетическая составляющая все же медленно, но верно развивалась.
Технологические платформы, лежащие в основе продакшена — эволюционируют. В последнее время наиболее сильно это коснулось возможностей браузеров мобильных устройств, т.к. усиливается тенденция «переезда» большинства пользователей интернета с мониторов компьютеров на экраны мобильных устройств (во всяком случае, когда речь идет о просмотре веб-страниц). Данные изменения повлекли и встречные явления в мире веб-дизайна — очень многие стали делать упор на качество и удобство своего сайта для пользования им на мобильных устройствах.
Все это означает, что теперь, в большей степени, чем когда-либо прежде, веб является игровой площадкой для дизайнеров, которая буквально не имеет ограничений — индустрия как никогда открыта для экспериментов и лишена рамок. Дизайнер сейчас должен экспериментировать и использовать все свои навыки и возможности, чтобы создать нечто новое, что способно внести свой вклад в индустрию.
Так, здесь мы решили собрать надвигающиеся на сферу веб-дизайна тренды, которые, судя по всему, будут находиться на своем пике в 2016 году. У вас есть мнение по этому поводу? Будем рады видеть его в комментариях к статье.
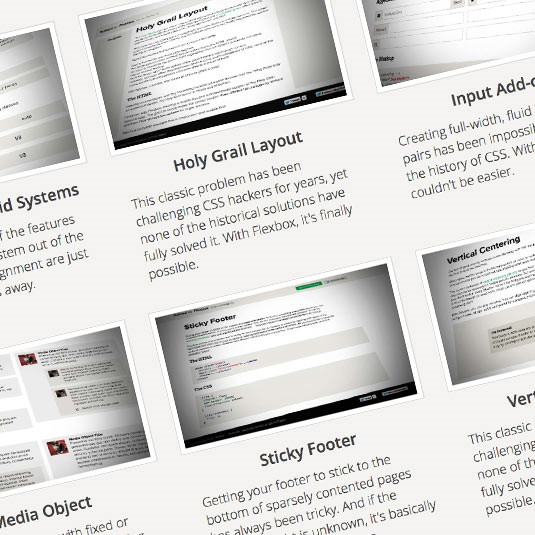
CSS3 станет основой в разметке страницы

Поддержка браузерами стандарта CSS3 развивалась очень активно в последние несколько лет, и вот наконец, она достигла ступени, когда можно уверенно использовать новые крутые модули для верстки, и не бояться, что у пользователя что-то некорректно отобразится. Конечно, есть еще место для polyfills и fallbacks, но подобные CSS3 Flexbox (Flexible Box Layout) хорошо работают в последних версиях популярных браузеров.
Можно сказать, что подобные Flexbox'у не делают революции в эстетике разметки, Flexbox предлагает упрощенное решение по сравнению с layout-парадигмой, которая использовалась в интернете в течение очень длинного отрезка времени. Flexbox послужит увеличению скорости загрузки страниц, снижению количества уязвимостей, верстка будет больше похожа на творческую работу. Сами принципы верстки особо не поменяются, но ощутимо упростится необходимый код, а, следовательно, и процесс верстки.
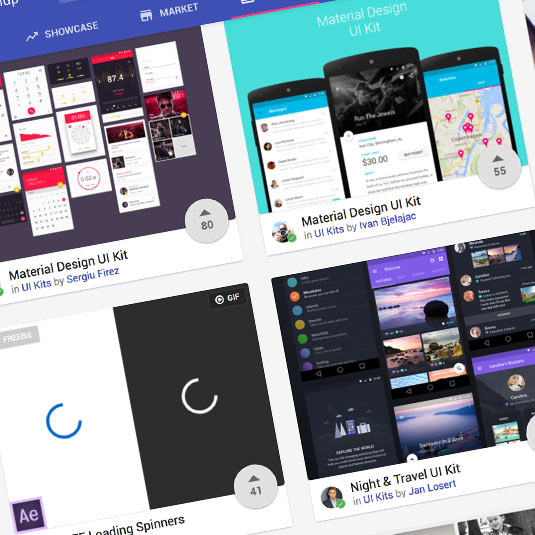
Доминирование Material Design

Тут, все же, небольшая революция случилась. За последний год Google адаптировали все свои сервисы под разработанный ими «визуальный язык» Google's Material Design. Этот тренд отразился на привычках многих пользователей, т. к. Material Design был перенесен также на Android OS, на дизайн популярных сервисов вроде Google+, Youtube и т. д. Material Design можно считать буквально «новой эпохой» в дизайне. Масштабы его распространения также за пределами сервисов Google не могут не удивлять.