Время на прочтение: 3 минуты
26 апреля 2024
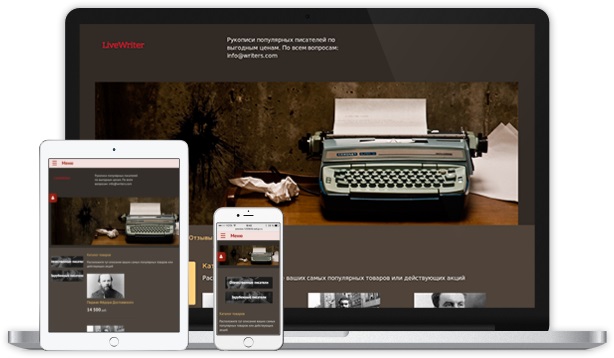
За счет адаптивного дизайна площадка корректно функционирует на любых устройствах, с которых юзеры заходят на нее (ПК, планшет, мобильник). Все составляющие страницы настраиваются так, чтобы посетитель мог удобно и полноценно ознакомиться с информацией. Размер картинок преобразуется согласно особенностям устройства, текст не «урезается». То есть пользователь видит не микроскопическую копию площадки, требующую увеличения, а ее упрощенную, но эстетичную и информативную версию.

Кому это нужно?
Адаптивный сайт обязательно необходим информационным проектам, блогам, СМИ, интернет-магазинам. Проанализируйте рынок на предмет наличия подобных ресурсов. Если в GoogleAnalytics хотя бы 10% ваших пользователей заходят к вам через какие-то гаджеты, нужен адаптив.
Зачем и как?
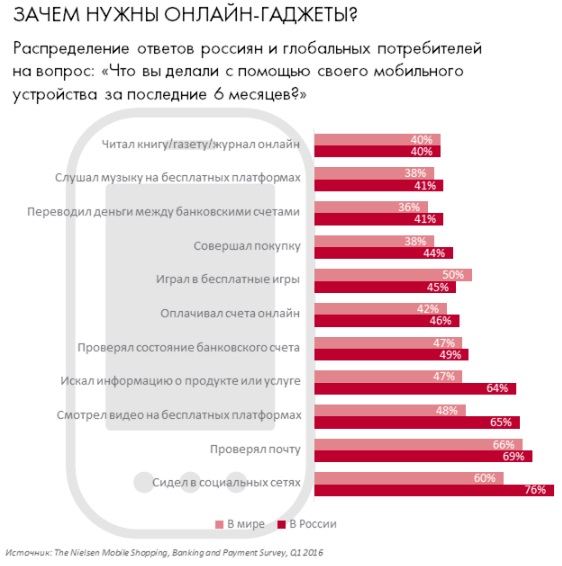
Динамика роста количества целевых действий с мобильных устройств обуславливает необходимость наличия адаптивного сайта, иначе неизбежна потеря клиентов.
На такой площадке все ее составляющие грузятся гораздо быстрее, так как упрощены и обладают меньшим весом. Комфортное пользование ресурсом для мобильных юзеров способствует увеличению конверсии. Посетитель может купить что-то, а может просто знакомиться с контентом — любое взаимодействие с вашей площадкой должно быть комфортным.
При использовании тиггерных писем, которые предполагают срочный переход на ресурс, адаптив значительно повысить вероятность заявки, звонка, покупки, если посетитель пользуется гаджетом.

Через время адаптация площадки под все мобильные устройства будет обязательной для каждого сайта, и лучше делать это уже сейчас. Уже сейчас в поисковиках Гугл и Яндекс адаптив оказывает влияние на ранжирование ресурса в мoбильной выдаче.
Адаптивный сайт: особенности
Конечно, можно разработать приложение для iOS/Android или мобильную версию площадки. Однако, по сравнению с адаптивным дизайном они будут проигрывать в следующем:
-
С адаптивом ваш сайт всегда доступен по единому адресу, содержимое и оформление привычны пользователям. Управление одним сайтом через единый кабинет, все, что публикуется, доступно для всех устройств.
-
Адаптив упрощает аналитику, так как независимо от того, с десктопа или планшета перешел посетитель, учитываются все переходы на площадку. Если же юзер воспользовался приложением, в статистике ресурса это не отражается.
-
Адаптив функционирует по умолчанию, в то время как для мобильного приложения требуется разрешение юзера на загрузку. По какой-то причине он может этого не сделать (к примеру, если юзер пришел всего за одной покупкой).
-
Адаптив предполагает любые устройства для посещения. Каждая операционная система требует новой версии или приложения – это затратно и сложно.
Одна из основных целей владельцев адаптивной площадки — сделать контент привлекательным для всех типов юзеров. Нужно учитывать специфику типографики и дизайна. Изображения на половину экрана, массивный шрифт, крупные кнопки не так действуют для десктопного пользования. Необходимо оценить количество мобильных юзеров на вашей площадке и убедиться, что вам требуется адаптивный дизайн.
Инструменты
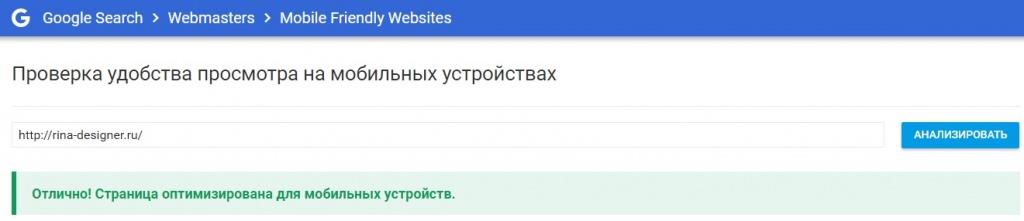
Для проверки удобства ресурса с позиции поисковиков, обратитесь к их инструментам — ScreenFly, Яндекс.Вебмастер, MobileFriendlyWebsites и другие. Пример Гугл-проверки:

Адаптивный сайт — это грамотный способ увеличить количество юзеров, сократить количество отказов, сделать ресурс комфортным для всех типов посетителей и повысить лояльность клиентов. Проанализируйте возможность адаптации вашей площадки сейчас, чтобы впоследствии получить максимум от мобильных переходов и продаж.