Время на прочтение: 3 минуты
8 апреля 2024
Правила и требования к веб-дизайну для электронной коммерции, как правило, меняются в зависимости от реализации конкретных схем и приемов взаимодействия с посетителями и покупателями, и результатами их работы. В данный момент времени мы уверены, что необходимо делать особый акцент на упрощении взаимодействия между сайтом и пользователем. Пользователь должен без лишних действий узнавать о том, что, например, товара нет в наличии, или сегодня его можно купить со скидкой в 20%. Сделайте взаимодействие максимально прозрачным и понятным.
Сочетание простоты и функциональности на данный момент является ключевым компонентом в мире электронной коммерции. Но как же с помощью дизайна не просто продать человеку товар, но и помочь ему найти, наконец, то, что ему было так нужно.
Все дело, как мы уже намекали выше - в простоте. В соответствии с исследованиями, визуально-сложные веб-сайты имеют в наше время гораздо меньший успех у покупателей, хотя, кажется, тут и исследования не нужны - достаточно просто немного логики. Если вам необходимо, чтобы ваш интернет-магазин показывал лучшую конверсию - нет лучше пути для решения этой проблемы, чем упрощение интерфейса и помощь пользователю в навигации по вашему ресурсу. Сделайте так, чтобы общение между пользователем и сайтом было максимально простым и понятным. Создайте акценты на самом важном, не создавайте их на посредственных моментах. Казалось бы, это все относится к основам веб-дизайна как такового, но, если бы все было так просто.
Возможно, кто-то думает, что упрощение интерфейса - означает банальное устранение некоторых функций на корню, некоторых разделов, "утяжеляющих" сайт и прочего подобного. Такое мнение - зачастую ошибка. К тому же, как же быть, если ненужных разделов и функций нету, но все же визуально сайт сложноват?
Прочтите эту статью полностью. Она пойдет вам на пользу, расскажет о простых правилах для создания простого и понятного для человека дизайна интернет-магазина и любого другого e-commerce сайта.
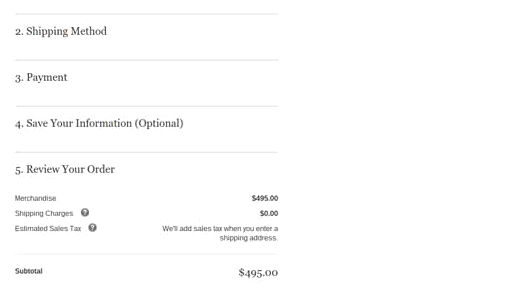
01. Максимально упростите процедуру чек-аута, или расчета заказа
Хотя бесчисленные обзоры, исследования и статьи утверждают, будто чек-аут, состоящий из одного шага - оптимальное решение, вы все равно найдете тысячи интернет-магазинов, которые заставляют клиентов проходить несколько стадий, чтобы наконец достигнуть заветной цели.
Высокий процент отказа вполне объясним, если процесс оплаты на вашем интернет-магазине - долгий и изнурительный. Необходимо свести к минимуму беспорядок и количество шагов, которые необходимо совершить пользователю, чтобы оплатить ваш товар.

Этого более, чем достаточно. Минимум лишнего - максимум продаж.
Например, щелчок клиента на иконку корзины - должен быть единственным действием, которое ему надо совершить для того, чтобы перейти к расчету товара.
Ключ к консолидации информации в том, чтобы уместить ее на одной странице. Пользователь переходит в корзину, видит свой товар, понимает, что ничего не забыл и хочет оплатить его. Не заставляйте пользователя переходить на еще одну страницу с расчетом. Пусть операция расчета будет тут же под рукой у пользователя. Вот он видит свой товар - а вот тут же рядом поля, которые необходимо заполнить, чтобы этот товар получить. Никаких дополнительных переходов, за исключением случаев, когда в них действительно есть необходимость.
Остальные способы - во второй части статьи.